Introducción
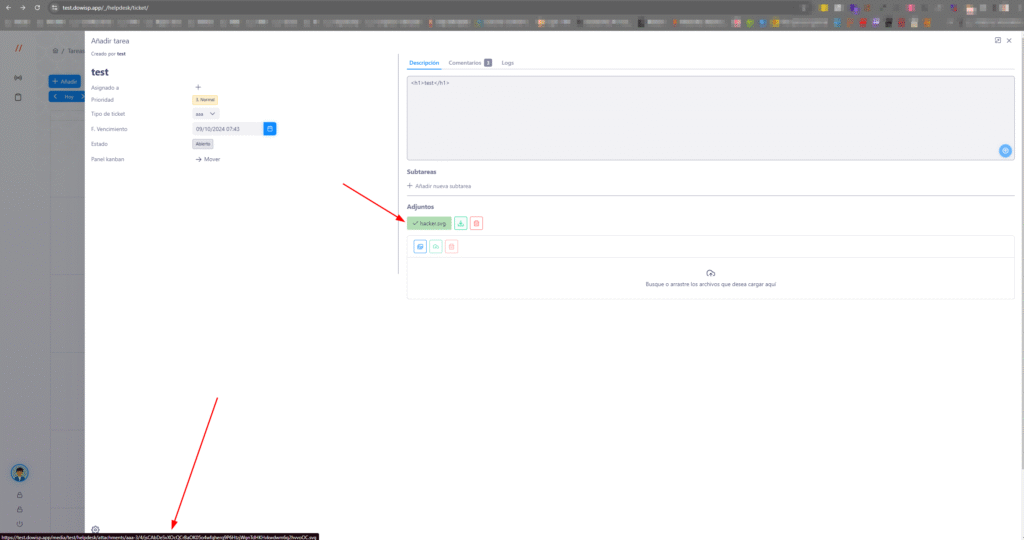
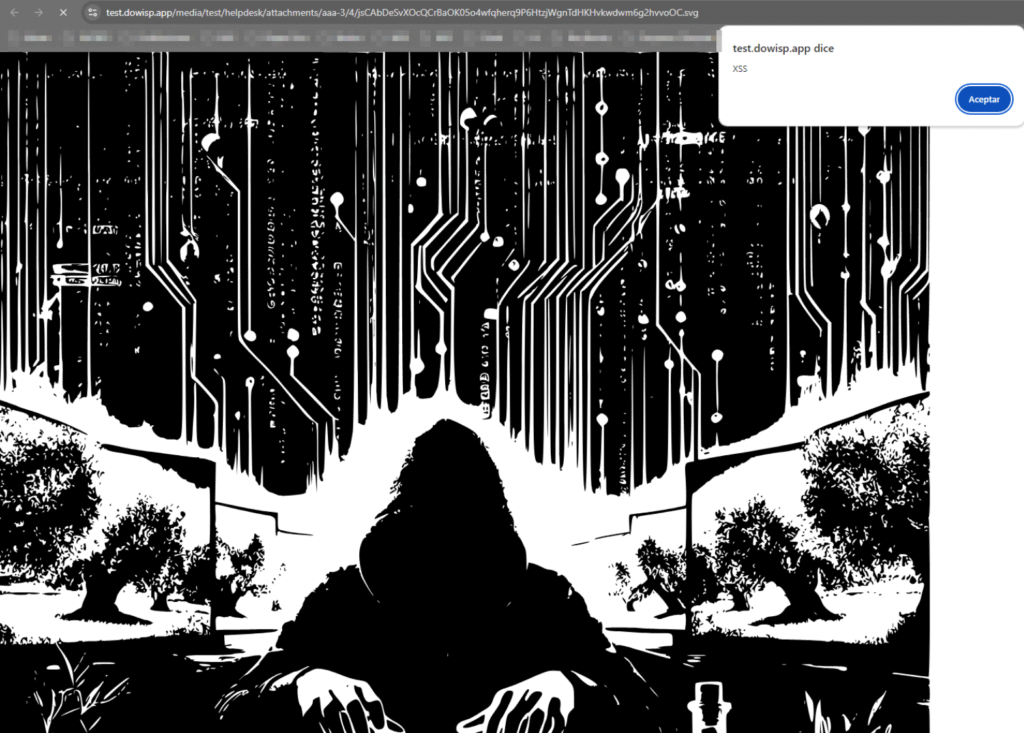
En este post quería hacer referencia a mi quinto CVE que me han otorgado por parte de INCIBE. En concreto, se trata de una vulnerabilidad XSS Stored via SVG en la empresa española Dowisp, una empresa tecnológica que entre otros productos se dedican a ofrecer CRM, ERP a clientes. Esta vulnerabilidad se llevó a cabo en al área de tareas, en abrir un nuevo ticket se podía añadir un adjunto y pude subir al servidor un SVG malicioso que contenía código JavaScript. A la hora de subir el adjunto se mantuvo almacenado en el servidor puedo realizar acciones malintencionadas por parte de un tercero
Explotación
La información del CVE es la siguiente:
- CVE-2025-3189: CVSS v4.0: 4.8 | CVSS AV:N/AC:L/AT:N/PR:H/UI:P/VC:N/VI:N/VA:N/SC:L/SI:L/SA:N | CWE-78
𝐓𝐢𝐩𝐨 𝐝𝐞 𝐯𝐮𝐥𝐧𝐞𝐫𝐚𝐛𝐢𝐥𝐢𝐝𝐚𝐝: XSS Stored.
𝐓𝐢𝐩𝐬: Indico algunos consejos para detectar este tipo de vulnerabilidad por si a algún profesional le resulta útil:
1) Usa herramientas como Burp Suite para modificar el Content-Type a image/svg+xml y ver si es aceptado por el backend.

<svg xmlns=»http://www.w3.org/2000/svg»>
<script>alert(‘XSS’)</script>
</svg>

Mitigación
Para mitigar un XSS Stored via SVG, una técnica maliciosa en la que se engaña a los usuarios para que hagan clic en elementos web sin saberlo, puedes aplicar las siguientes medidas:
1. No permitir la subida de SVGs
La forma más segura de prevenir XSS vía SVG es simplemente no permitir que los usuarios suban archivos SVG. Si no son indispensables, bloquéalos completamente.
2. Sanitizar los SVGs subidos
Si necesitas aceptar SVGs, asegúrate de limpiarlos eliminando cualquier código potencialmente malicioso:
- Elimina etiquetas como
<script>,<iframe>,<object>,<foreignObject>. - Quita atributos peligrosos como
onload,onclick,xlink:href,style, o cualquier enlacejavascript:. - Utiliza librerías de sanitización apropiadas para tu lenguaje, como DOMPurify (JavaScript), Bleach (Python) o HTMLPurifier (PHP).
3. Servir los SVGs como archivos estáticos
No incrustes SVGs directamente en el HTML. En su lugar:
- Guarda los archivos SVG en un servidor o CDN.
- Sirve los SVGs con el tipo de contenido correcto (
image/svg+xml) y, si es posible, como descarga (Content-Disposition: attachment). - Considera convertir los SVGs a PNG o JPG para evitar cualquier riesgo.
4. Aplicar una Content Security Policy (CSP) estricta
Implementa una política CSP que bloquee la ejecución de scripts y objetos externos. Un ejemplo:
csharpCopiarEditardefault-src 'self'; script-src 'none'; object-src 'none'; base-uri 'none';
Esto ayuda a prevenir que el navegador ejecute código malicioso incluso si el SVG se carga.
5. Validar el tipo MIME y la extensión
No confíes solo en la extensión del archivo. Verifica que el tipo MIME real del archivo subido sea image/svg+xml, y asegúrate de que no sea un SVG camuflado como .png o .jpg.
6. Renderizar los SVGs de forma segura
Nunca insertes el contenido del SVG directamente en el DOM usando innerHTML o similar. Usa etiquetas de imagen (<img>) para mostrar el SVG como una imagen, evitando así la ejecución de scripts incrustados.
Estas medidas pueden usarse en conjunto para garantizar una protección completa contra ataques de clickjacking.

Links:

